Tab WebHook
El tab de webhook nos permite conectar Content Island con Github de manera que podamos lanzar un flujo de build y deplo cada vez que se publique un contenido en un proyecto.
Inicial
Inicialmente el tab está vacío, y se muestra un botón para crear el webhook.

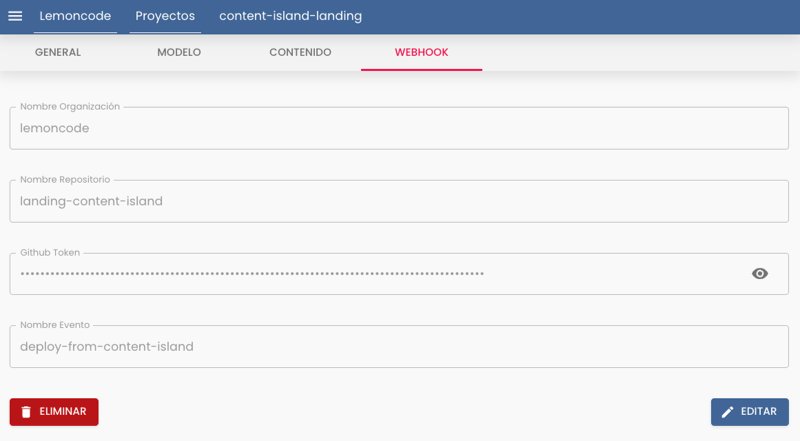
Datos
Una vez que le damos al botón de web hook nos aparecen una serie de campos que tenemos que rellenar:

-
Nombre de organización: El nombre de la organización de github a la que queremos enviar el webhook.
-
Nombre del repositorio: El nombre del repositorio de github al que queremos enviar el webhook.
-
Github Token: El token de github que nos permite autenticar el webhook. Este token lo tenemos que crear en github, y es un token de acceso personal. Para crear un token de acceso personal tenemos que ir a la configuración de github, y en la sección de Developer settings crear un nuevo token. Este token tiene que tener permisos de escritura en el repositorio al que queremos enviar el webhook.
-
Nombre Evento: El nombre del evento que queremos enviar al webhook. Este evento es el que se va a lanzar cuando se publique un contenido en el proyecto. Por ejemplo podemos poner “content-published”.
Ejemplo
Un ejemplo de como funciona esto: Navegar a video tutorial webhooks